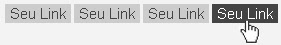
Código CSS:
.menuCSS a {
font-family: Arial;
font-size: 19px;
color: #444444;
background: #cccccc;
padding: 1px 5px; margin-right: -1px; border: 0px;
text-decoration: none;
}
.menuCSS a:hover {
color: #ffffff;
background: #444444; }
Código HTML:
<div align="center">
<p class="menuCSS">
<a href="#">Seu Link</a>
<a href="#">Seu Link</a>
<a href="#">Seu Link</a>
<a href="#">Seu Link</a>
</p>
</div>
Adicionando o código:
No Blogger, você vai colocar o código em CSS, no designer de modelo, em "Adicionar CSS personalizada", e a parte em HTML em um Gadget do tipo HTML/Javascript, alinhando no local desejado,
ou na parte do código do seu blog, na aba "Editar HTML" (Recomendado para quem têm experiência/conhecimento)
Personalizando o código:
Agora, vou explicar como você vai personalizar seus códigos CSS e HTML, com as cores, fontes e estilos, que vão do seu interesse, tenha cuidado ao fazer as alterações, para não danificar nenhum outro código.
CSS:
font-family: Arial; (A fonte do seu menu)
font-size: 19px; (Tamanho da fonte)
color: #444444; (Cor do texto)
background: #cccccc; (Cor do fundo do botão)
HTML:
<a href="Coloque seu link aqui">Nome do link</a>
O que acharam da codificação? Se tiverem alguma dúvida, podem perguntar, que eu irei ajudar com a mesma. A reprodução deste tutorial, está permitida mediante a creditação.


Nenhum comentário:
Postar um comentário